Summary: in this tutorial, you’ll learn how to use the JavaScript translate() API to move the origin of the canvas to the new position.
Introduction to the JavaScript translate() method.
The translate() is a method of a 2D drawing context. The translate(x,y) method moves the canvas and its origin x units horizontally and y units vertically.
The following illustrates the syntax of the translate() method:
ctx.translate(x, y);Code language: CSS (css)In this syntax:
xrepresents the distance that you want to move the origin of the canvas in the horizontal direction. The origin moves to the left ifxis positive and to the right in casexis negative.- y represents the distance that you want to move the origin of the canvas in the vertical direction. The origin moves down if
yis positive and up ifyis negative.
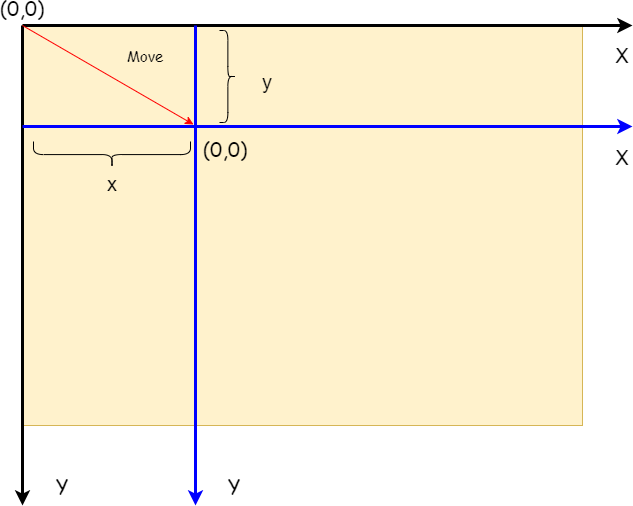
By default, the origin of the canvas (0,0) is at the top left of the screen. By adding a translation transformation, the whole coordinate system moves so that its new origin locates at (x,y):

The translate() can be very useful in drawing. Suppose you want to draw two objects, one is the translation of another.
To do it, you can draw the first object, apply a translation transformation, and draw the second object.
If you don’t apply the translation transformation, you need to calculate the new coordinates for the second object.
JavaScript translate() examples
Let’s take some examples of using the JavaScript translate() method.
1) Simple JavaScript translate() example
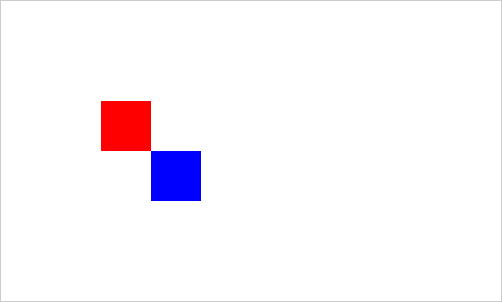
The following example draws a square at (100,100) and the second square at (150,150). It calls the translate() method to move the original origin of the canvas to (150, 150) to draw the second square.
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Code language: HTML, XML (xml)JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
// draw the first square
ctx.fillStyle = 'red';
ctx.fillRect(100, 100, 50, 50);
// translate
ctx.translate(150, 150);
// draw the second square
ctx.fillStyle = 'blue';
ctx.fillRect(0, 0, 50, 50);
}
Code language: JavaScript (javascript)Output:

2) Using JavaScript translate() to draw a clock
The following example draws a clock at the center of the canvas. To make it easy to draw the hour and minute hands, it translates the origin of the canvas to the center of the clock.
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Code language: HTML, XML (xml)JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.beginPath();
const centerX = canvas.width / 2,
centerY = canvas.height / 2;
// draw the circle
ctx.arc(centerX, centerY, 70, 0, 2 * Math.PI, false);
// translate to center
ctx.translate(centerX, centerY);
// draw the hour hand
ctx.moveTo(0, 0);
ctx.lineTo(-30, -20);
// draw the minute hand
ctx.moveTo(0, 0);
ctx.lineTo(0, -55);
ctx.stroke();
}Code language: JavaScript (javascript)Summary
- Use the JavaScript translate() to move the canvas and its origin x units horizontally and y units vertically.